Hello, World!
"Hello, World!" という文字列が出力されるプログラムを書いて実行します。
手順
デスクトップ上に、hello.js ファイルを作成します。
※ デスクトップ以外も場所でもよいです。
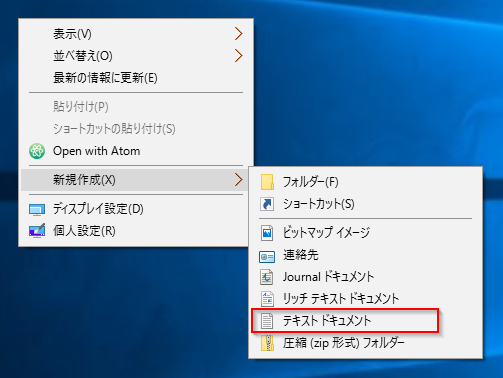
デスクトップ上で右クリックし、[新規作成] - [テキスト ドキュメント] を選択します。

ファイル名を "hello.js" に変更します。
作成した段階で、ファイル名が編集状態になりますので、

"hello.js" に変更します。

hello.js ファイルにプログラムを書きます。
"Hello, World!" という文字列を出力するプログラムを書きます。
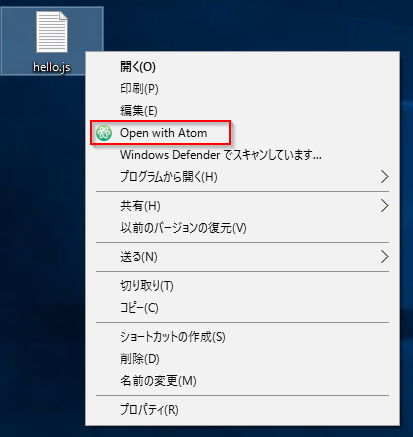
hello.jsファイルを右クリックし、[Open with Atom] を選択します。
Atomが起動され、
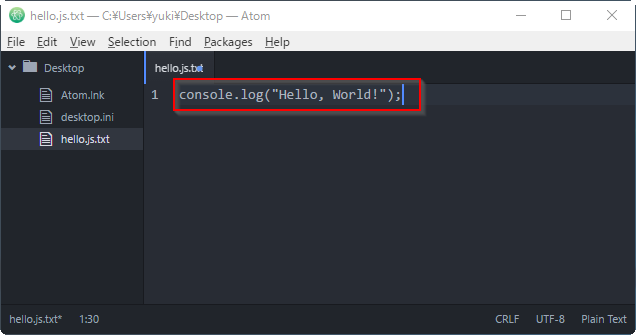
hello.jsファイルが編集できる状態になりますので、以下の文字列を入力します。console.log("Hello, World!");
JavaScript では、
console.log( 文字列 )と書くと文字列の部分が画面に出力されます。 文字列というのは、プログラムの中で文字の連なりを表現するデータのことを言います。JavaScriptで文字列を表現するには、シングルクォーテーションもしくはダブルクォーテーションで文字を囲みます。入力した内容を保存します。
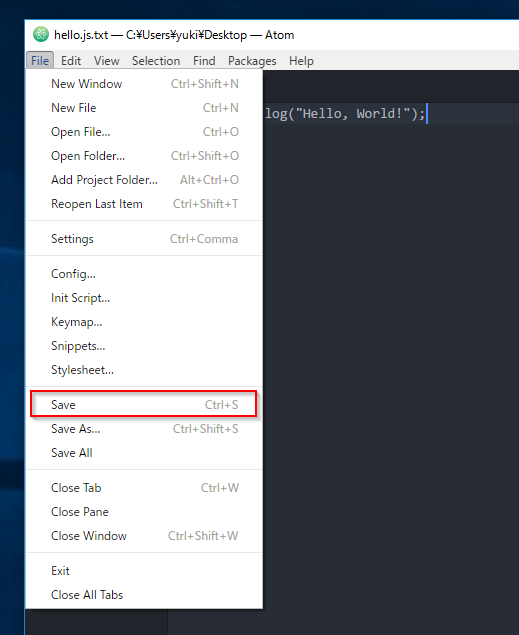
[File]メニュー - [Save] をクリックします。

Atom を終了します。
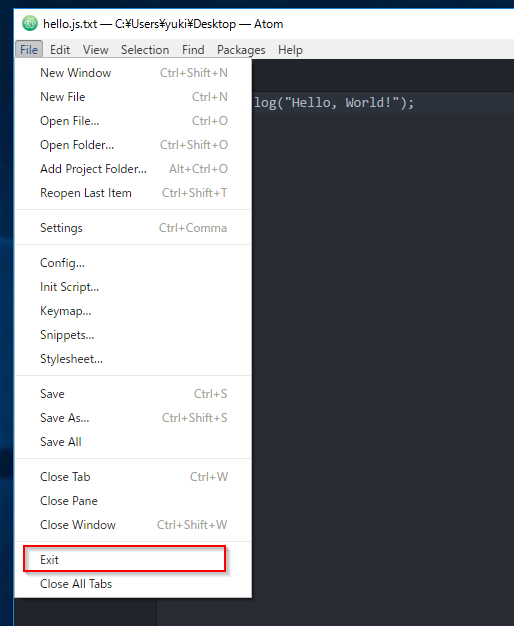
[File]メニュー - [Exit] をクリックします。

コマンドプロンプトで、hello.js を実行します。
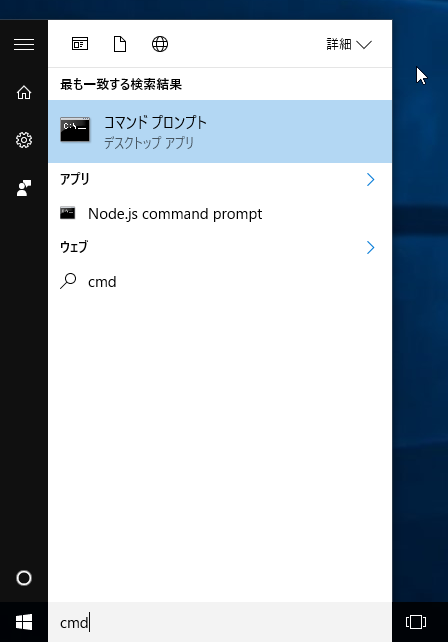
スタートメニューをクリックし、"cmd" と入力します。

表示された「コマンド プロンプト」をクリックします。
コマンド プロンプトが起動します。

"cd Desktop" と入力し、続けて Enterキーを押します。
コマンドプロンプト内で、デスクトップに移動できます。
"dir" と入力し、続けて Enterキーを押します。
デスクトップ内のディレクトリやファイルが一覧表示されます。
"node hello.js" と入力し、続けて Enterキーを押します。
hello.jsに書いたプログラムを実行され、"Hello, World!" という文字列が出力されます。
この 「"node hello.js" を実行する」という部分が、「プログラムを実行する」ということにあたります。